De flex-direction eigenschap
De flex-direction eigenschap stelt de richting van de hoofdas van de flex container in en dat bepaalt hoe de flex items in de flex container worden geplaatst. Dit bepaalt de richting waarin flex items in worden gelay-out. De richting van de assen wordt beïnvloed door de schrijfmodus en richting van de tekst.
Syntaxis
flex-direction: row | row-reverse | column | column-reverse
Beschrijving

De mogelijke waarden hebben de volgende betekenis:
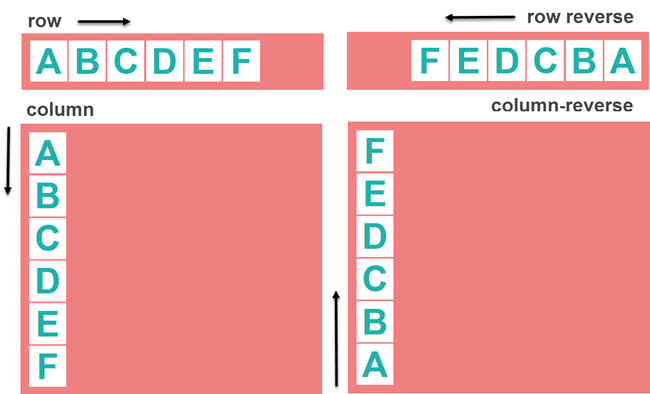
row: dit is de beginwaarde. De hoofdas van de flex container heeft dezelfde richting als de huidige instelling van de writing-mode eigenschap. De main-start ligt aan de linkerkant in een links-naar-rechts taal, en de main-end ligt aan de rechterkant. In een rechts-links taal, ligt het hoofd-begin aan de rechterkant en het hoofd-einde aan de linkerkant;
row-reverse: hetzelfde als row, behalve dat de main-start en de main-end van richting worden verwisseld; hoofdas van de flex container heeft de tegenovergestelde richting als de huidige instelling van de wirte-modus eigenschap;
column: hoofdas van de flex container wordt geroteerd zodat de main-start bovenaan ligt en het main-end aan de onderkant. In principe worden flex items verticaal gelay-out van boven naar beneden in een horizontale taal. Is de taal verticaal, dan zal de waarde van de column eigenschap ingesteld zijn op horizontaal in overeenstemming met de taal.
column-reverse: hetzelfde als column, behalve dat de main-start en de main-end van richting worden verwisseld;
In het volgende voorbeeld zie je wet er gebeurd als je de eigenschap flex-direction van een flex container wijzigt.
Hetzelfde voorbeeld maar nu is de writing-mode eigenschap ingesteld op rtl (right-to-left):